App Design
The tapt app
initial release - October 2022
Iphone: 4.7 (810 reviews)
Android: 4.6 (132 reviews)
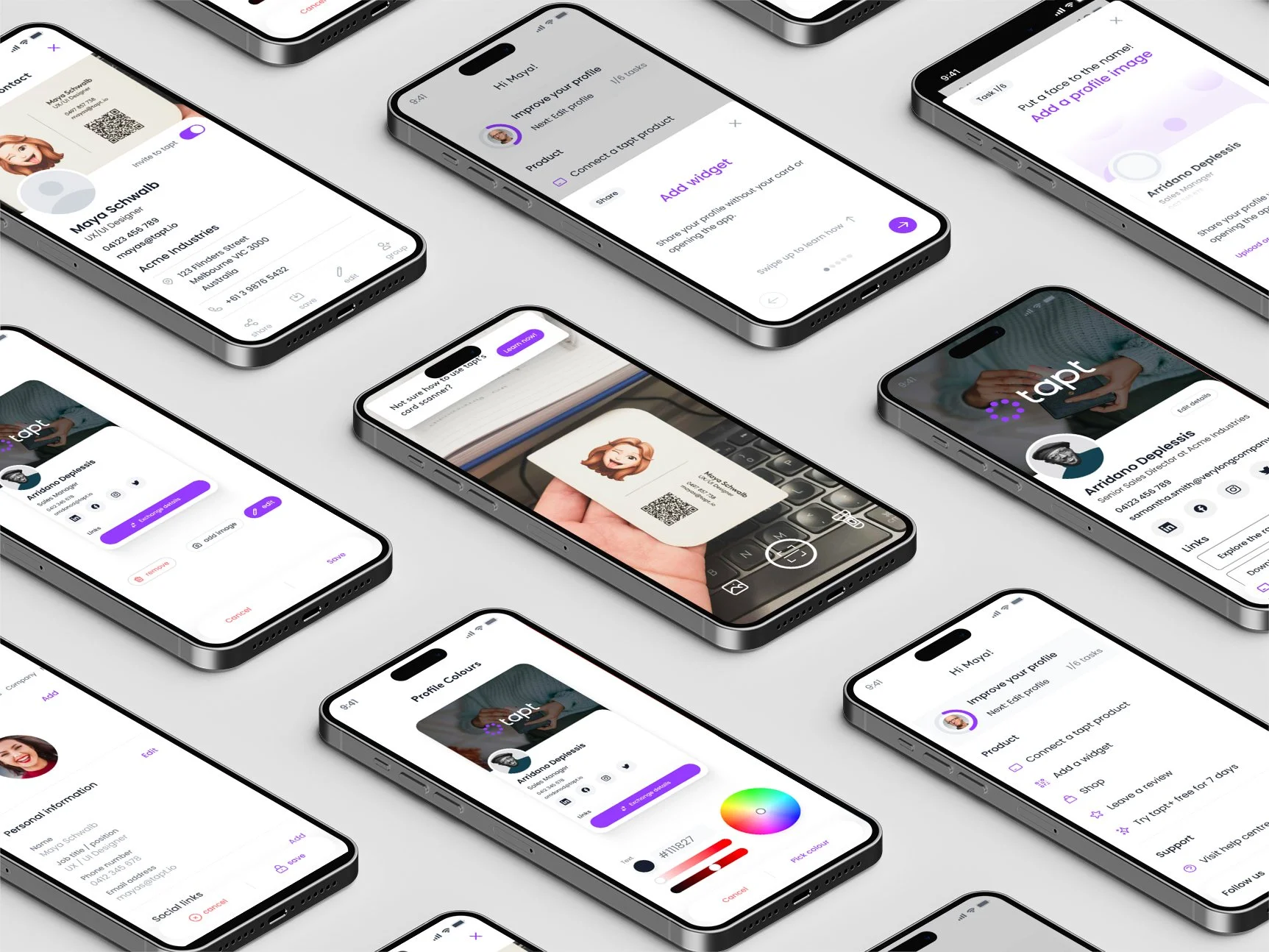
The Tapt App was one of my first projects at the company. I worked alongside a developer to create the app. The app is an extension of the Tapt ecosystem. It is available for existing customers and new, free customers.
Features
-

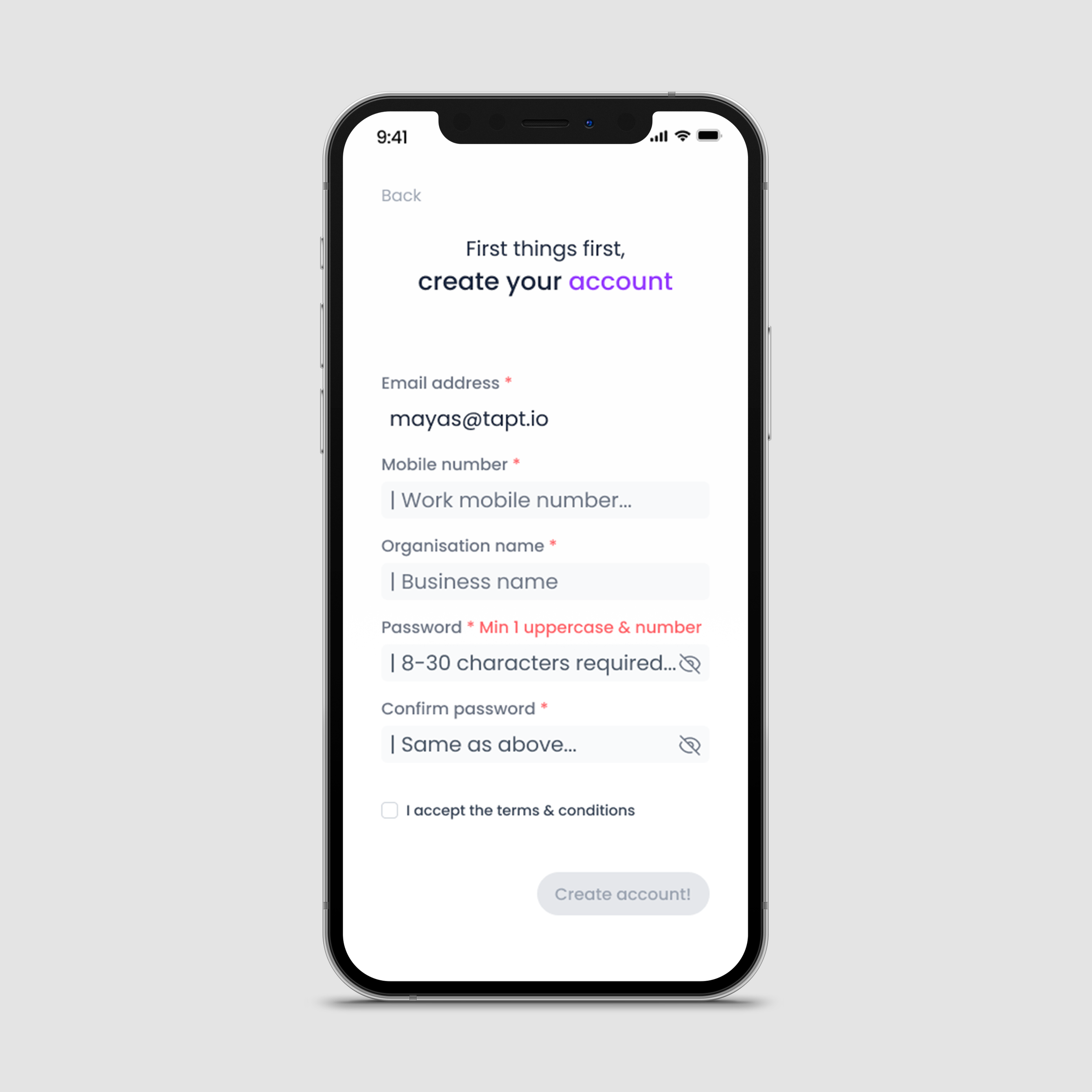
On-Boarding & Log In Flow
-

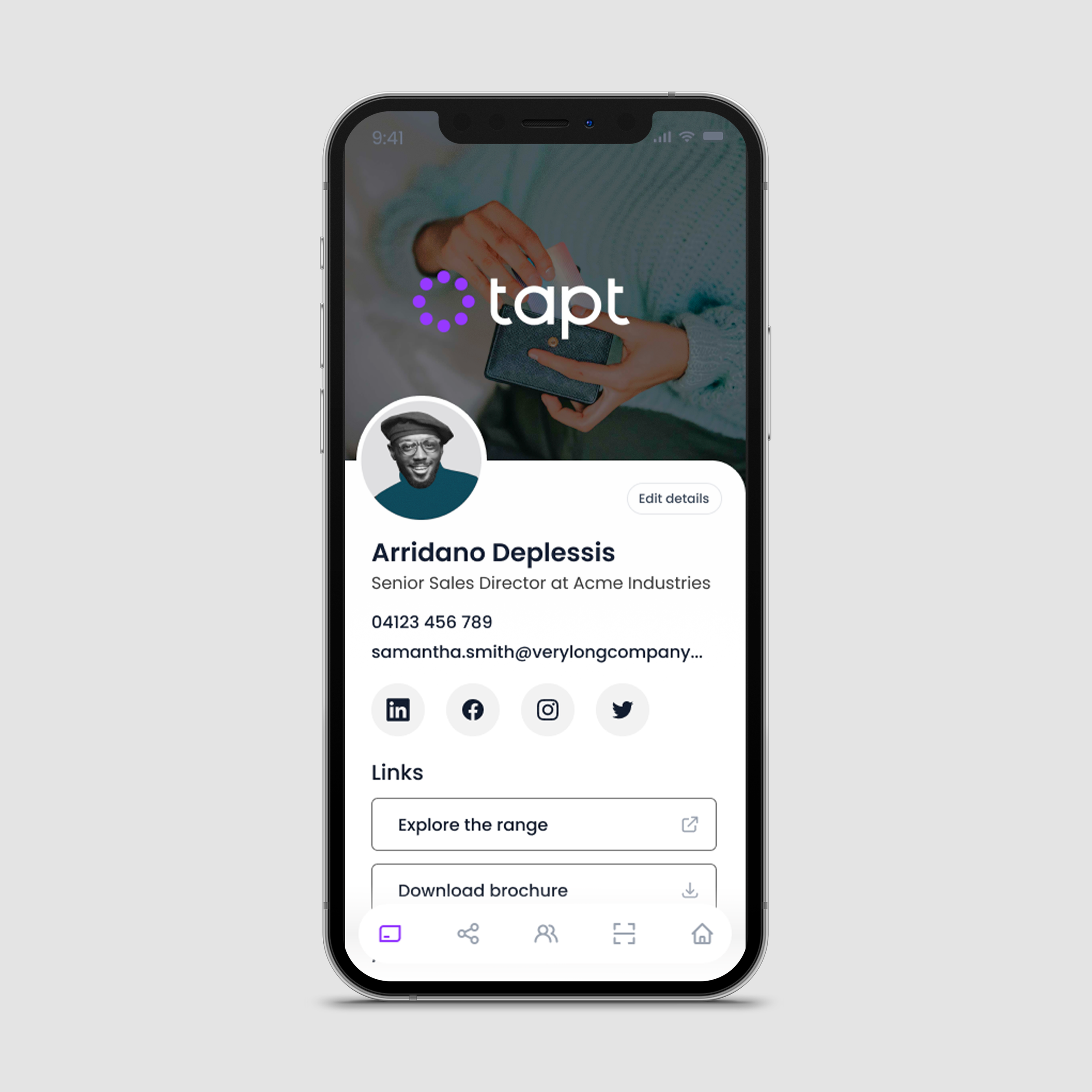
View Profile
-

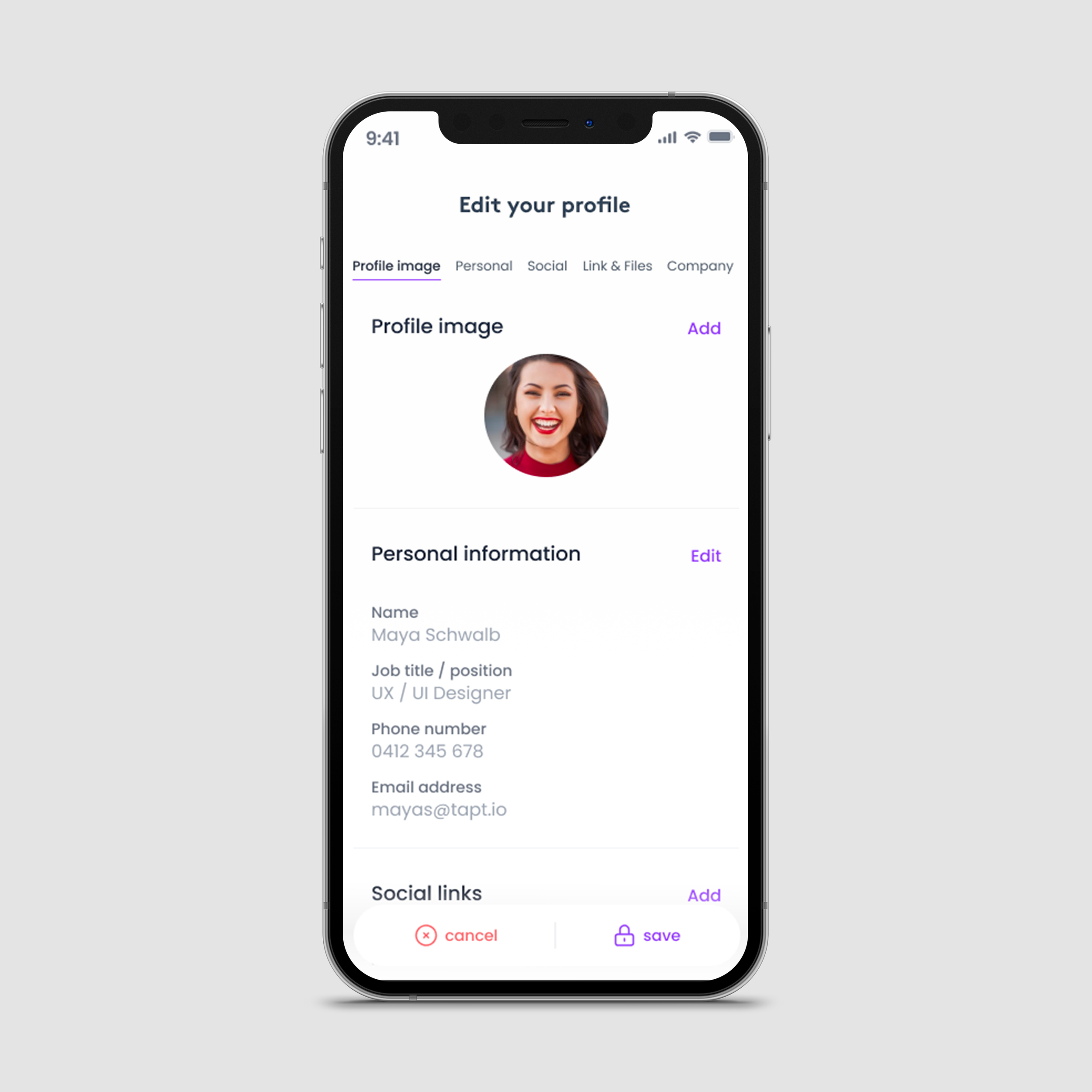
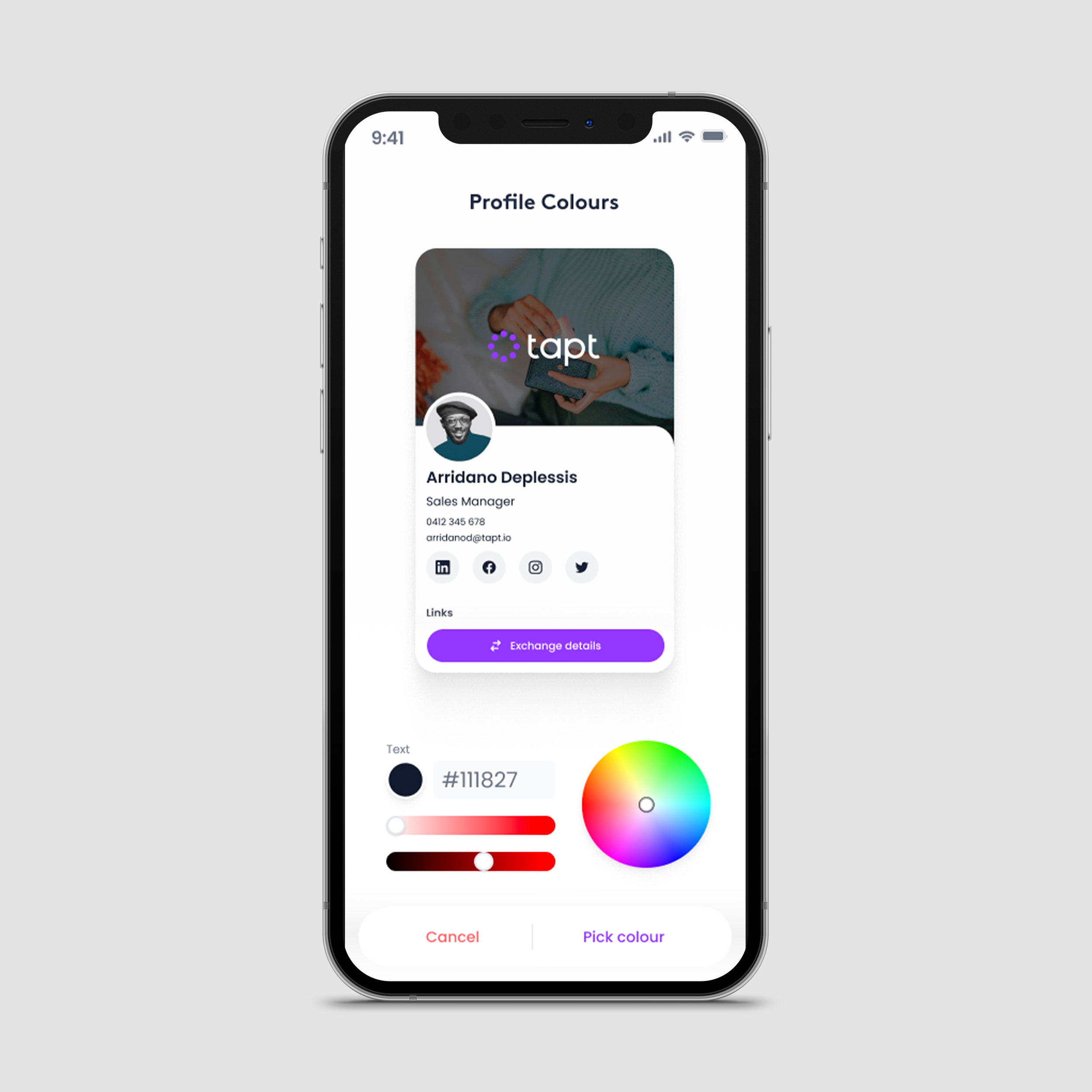
Profile editing
-

Customise design
-

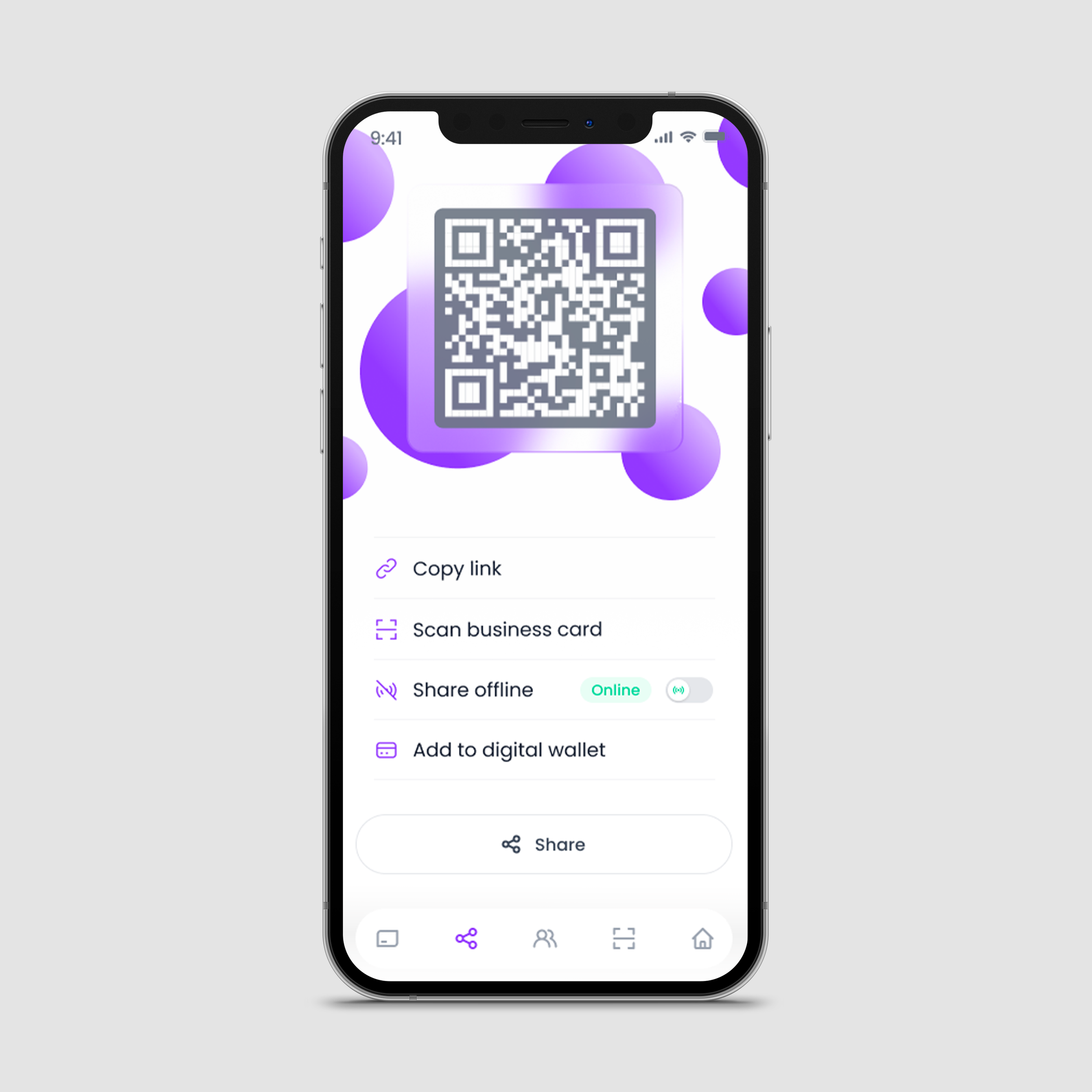
Share profile
-

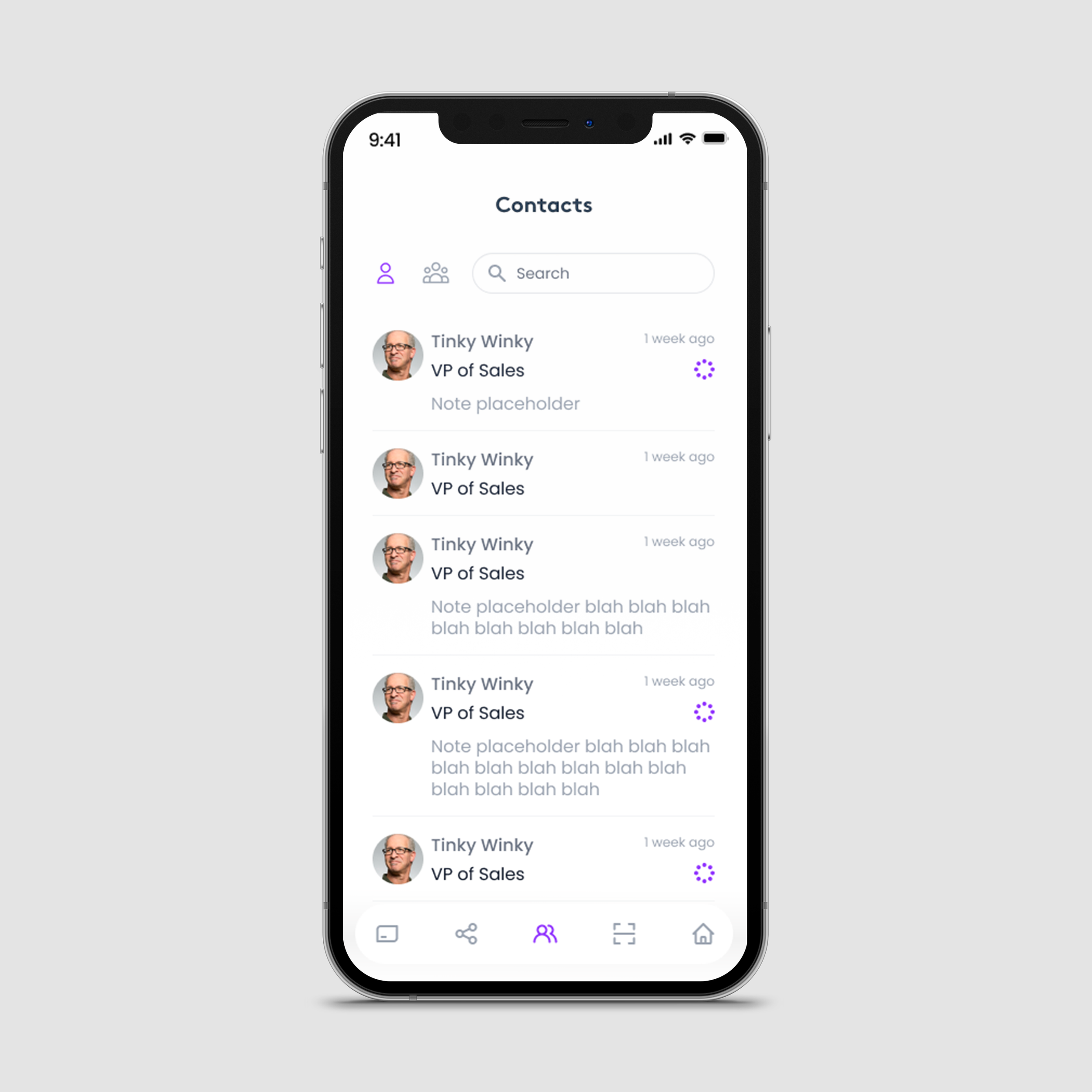
Contacts
-

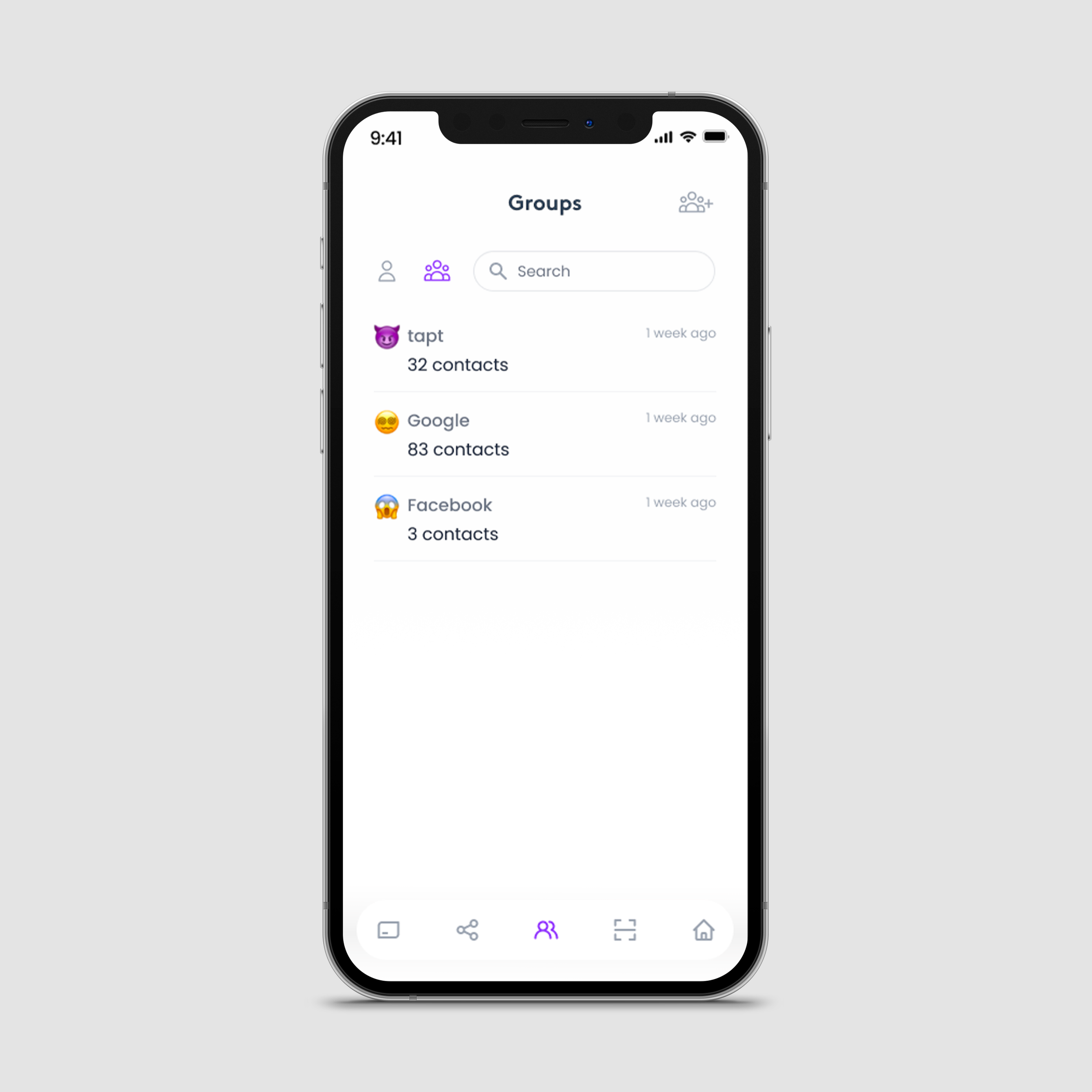
contact grouping
-

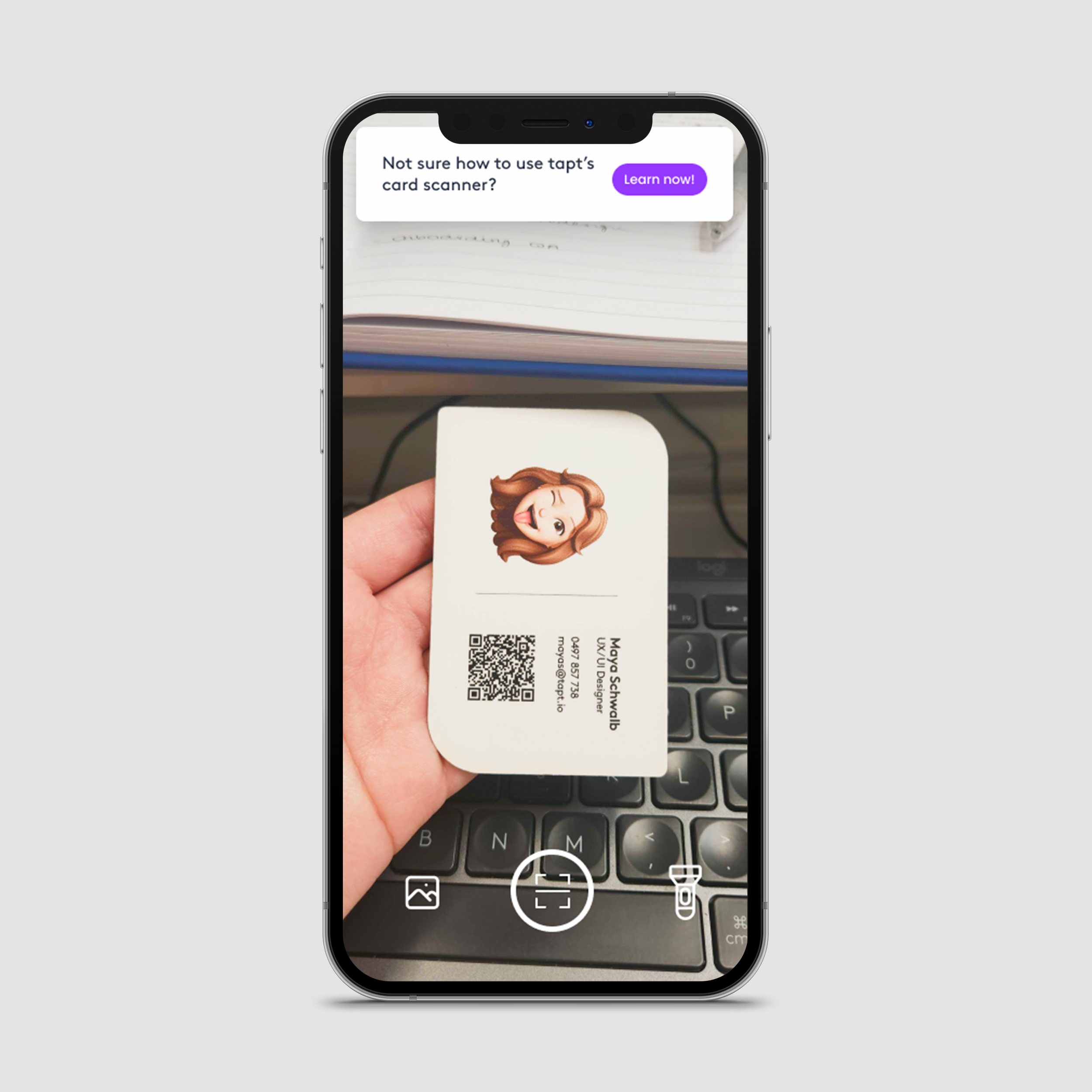
business card scanner
-

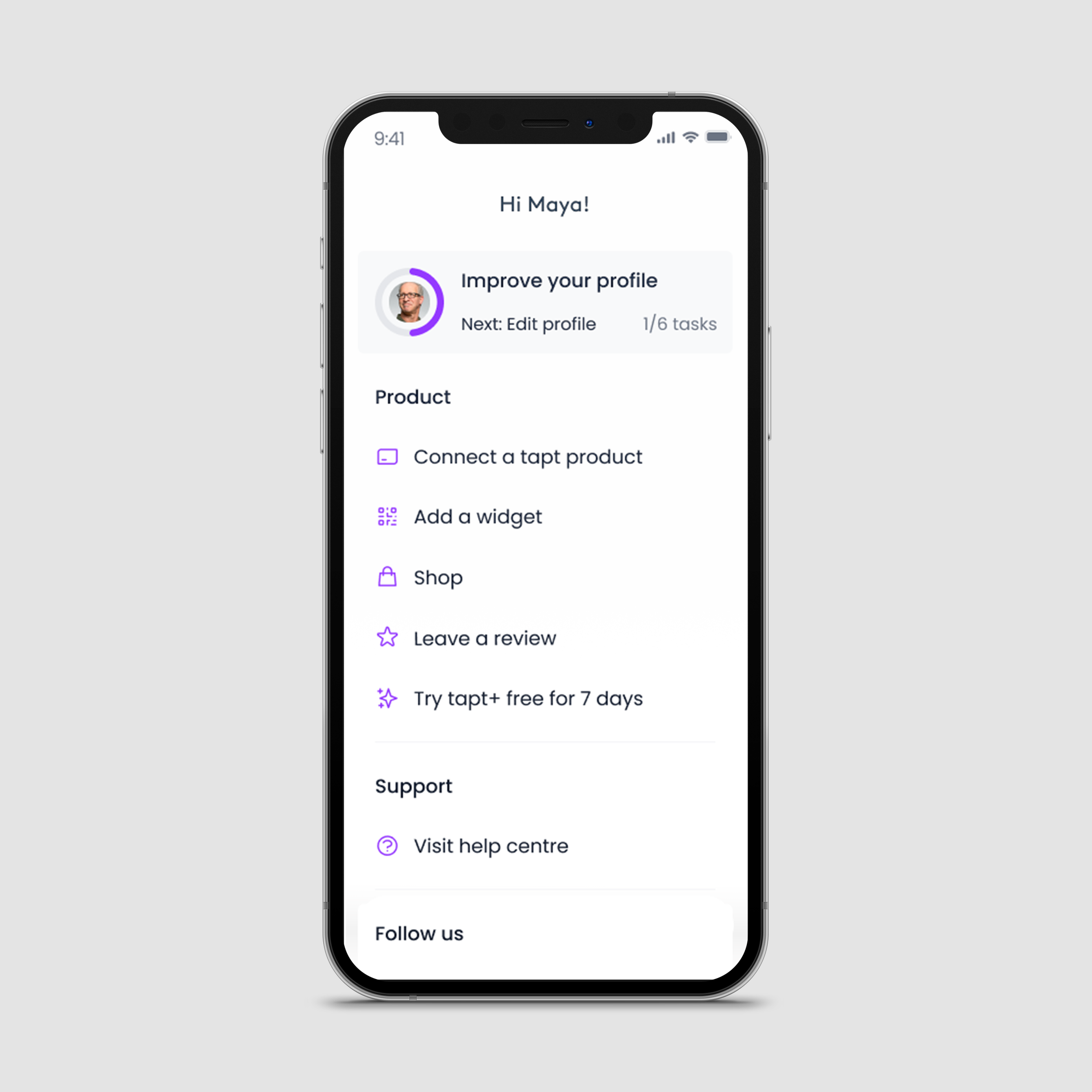
menu
tools
-

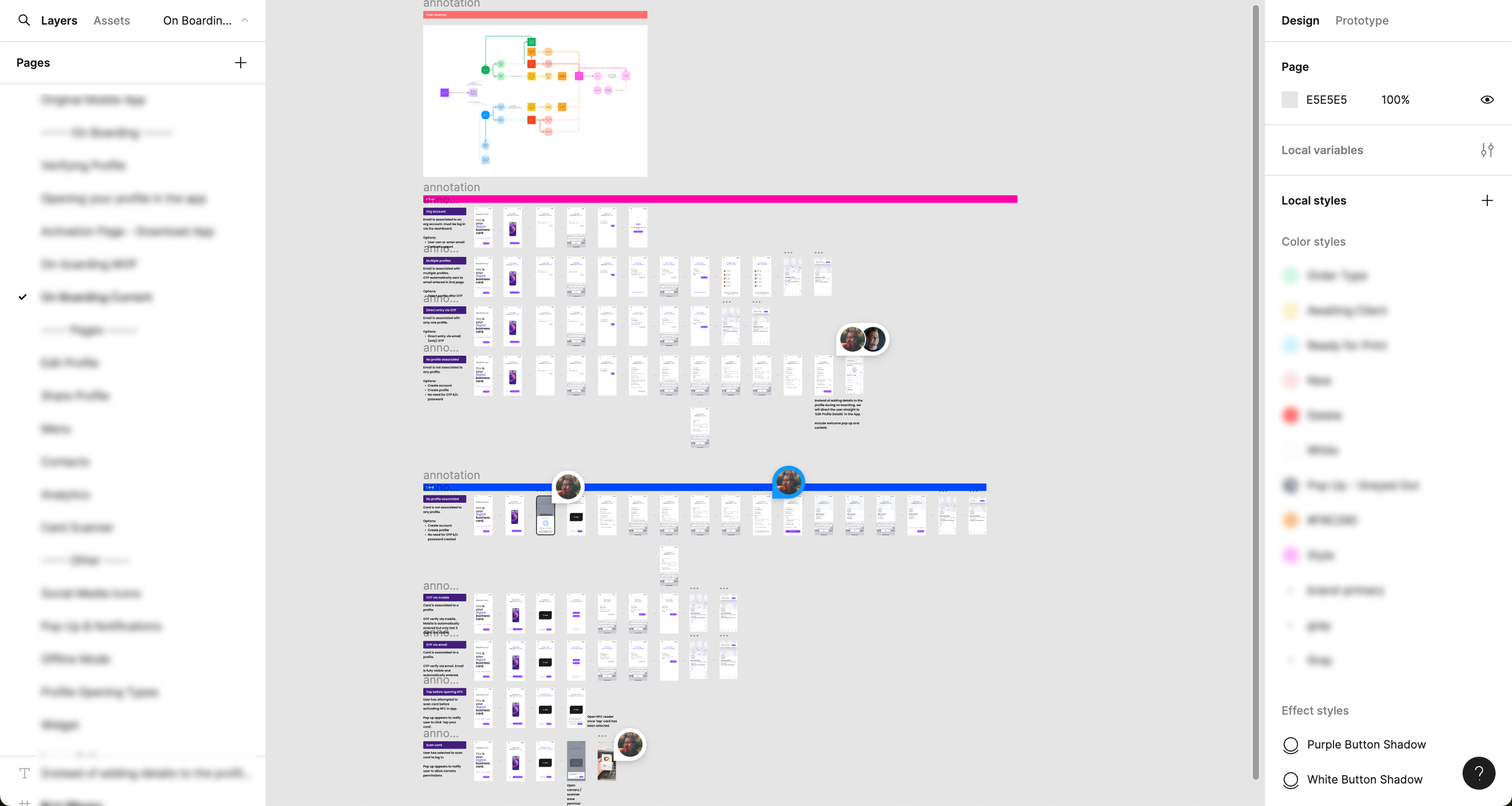
figma
In Figma I create the designs for the developers to use. I have two main files; the first is my working files, and the second is my production-ready file. I use Figma to create the diverse librabry which is specific to the system, and suits the rest of the eco-system.
-

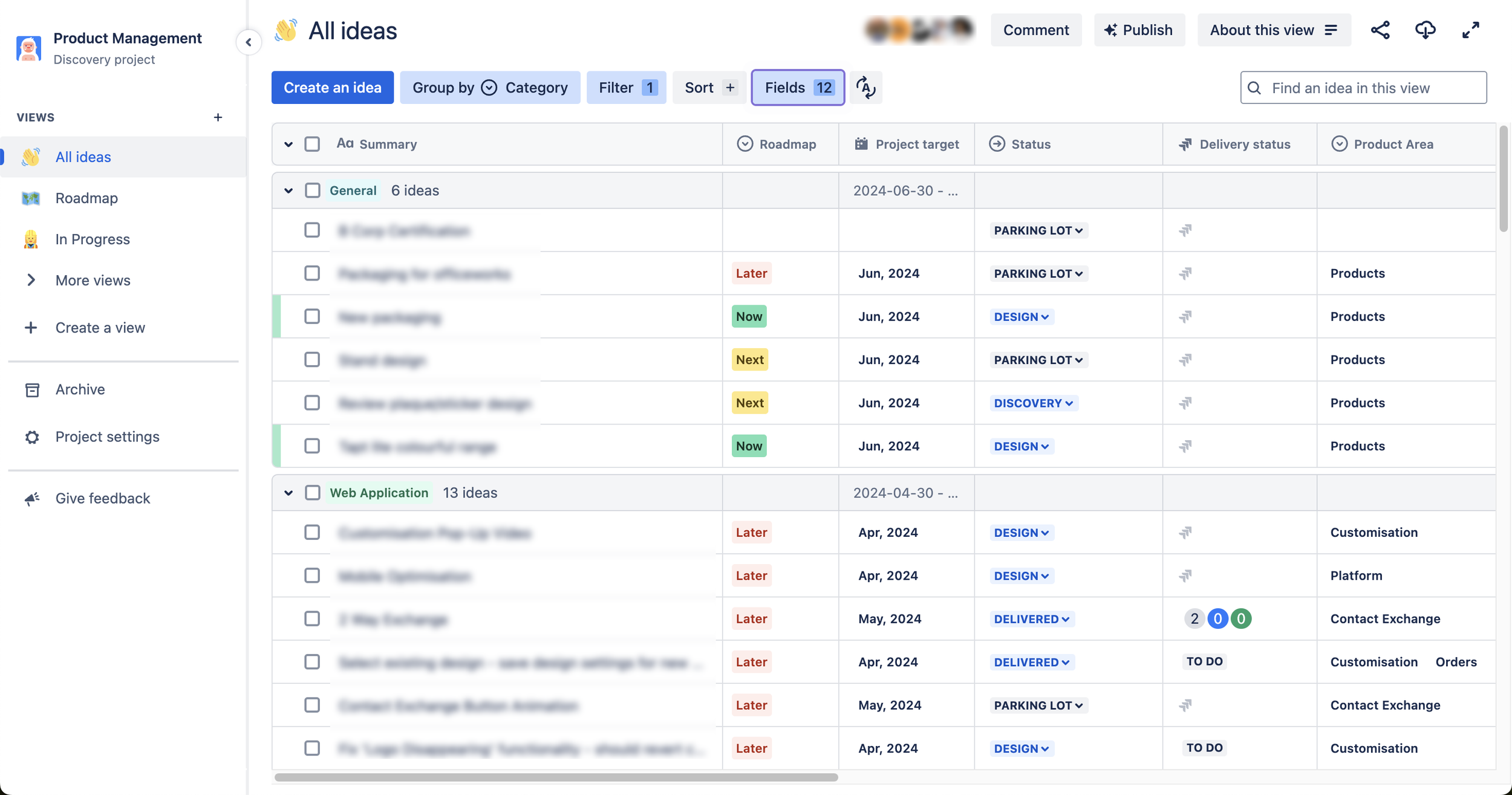
jira - product management board
I use the Jira PM board to track and monitor the progresion of tasks during the design phase. When linking them to tickets in the developer’s Jira board, I am able to execute timely sprints.
-

jira
In Jira, tickets are created for the developers to produce new designs, fix old ones, etc. I create sprints to map out the tasks which require completion, following my roadmap.
my responsibilities
-
leading product team
Since the Tapt app is only one third of the wider eco-sytem (inclduing the web application and website), there is small sub-division of the product team which works on the app design. I am resposible for leading this team and guiding the developers who work in the app environment.
-
System & sub-systems design
Within the mobile app there is the overall system (how ach feature and coponent work together to crete a cohesive user experience), and sub-systems (of each feature). A key part of desingning the app is developing workflows, processes and uer journey which consider the overall system and each sub-system so thast eveything works as it should.
-
planning sprints
The app was launched in several stages before reaching it’s current state. After launching with an MVP, we began to iterate, modify and build new features into the app. This development was lead through detailed sprint planning, where each stage was mapped out following the roadmap.
-
QA & user testing
To eliminate bugs, error and to improve the user experience I conduct rigorous testing and quality assurance.
-
new feature design
I design new features to continue expanding the app’s capabilities, responding to client requests and contiue to be a leading product.
-
Figma library creation & management
The app has it’s own Figma design library. Although the components have a simiar styling to the other systems, the app’ library is designed to maximise the user experience on Apple and Android devices with our audience type in mind.